Pour manipuler le CSS, il faut en connaitre les styles !
Ici, nous allons voir les styles principaux !
Margin permet de contrûÇler les marges extûˋrieures d'un paragraphe, d'un titre ...
Padding permet de contrûÇler les marges intûˋrieures de votre paragraphe.
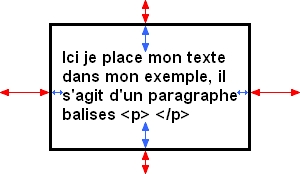
Voici une petite illustration des margin et padding :

Margin :
L'utilisation est simple, pour donner une marge extûˋrieure :
• en haut : margin-top
• û droite : margin-right
• en bas : margin-bottom
• û gauche : margin-left
On peut aussi donner une mûˆme marge extûˋrieure ûˋgale pour toutes les directions en utilisant margin:
Padding
L'utilisation est la mûˆme, pour donner une marge intûˋrieure :
• en haut : padding-top
• û droite : padding-right
• en bas : padding-bottom
• û gauche : padding-left
Pour donner une marge intûˋrieure ûˋgale pour chaque direction, on utilisera margin:
Application des marges :
Biensur, si on regarde le rûˋsultat, on y verra strictement rien, et pour cause, il n'y a aucune bordure pour nous permettre de comparer margin et padding.
Nous devons donc nous coller de suite au style permettant de dûˋfinir une bordure !
Le style border est simple û comprendre !
C'est lui qui va nous permettre de dûˋterminer votre bordure û la taille, û la couleur et au style voulu !
Nous pouvons donc disposer de bordures de 1 pixel d'ûˋpaisseur comme de bordures de 20 pixels d'ûˋpaisseur !
L'utilisation de border est simple !
Je veux une bordure :
• en haut : border-top
• û droite : border-right
• en bas : border-bottom
• û gauche : border-left
Vous remarquerez que les extensions ( top - right - bottom - left ) sont toujours les mûˆme pour chaque style !
C'est de l'anglais qui veut biensur dire :
top : Haut
right : Droite
bottom : Bas
left : Gauche
Ces quatre noms sont û retenir !! Ils vous serviront !!
Passons û l'application de border dans notre feuille de style prûˋcûˋdente :
Se simplifier la vie entre top - right - bottom - left !
Pour ûˋviter de mettre ces quatre fonctions lû dans votre CSS ( ce qui devient long û ûˋcrire ! ), utilisez la faûÏon rapide !
Cette faûÏon est utile lorsque vous avez 4 valeurs diffûˋrentes pour chaques directions.
Au lieu d'ûˋcrire :
Utilisez la mûˋthode rapide, ûˋcrivez :
Vous voyez le gain de temps !
Si vous avez bien suivi, depuis le dûˋbut de ce tuto, je vous ai imposûˋ un style d'ûˋcriture, d'abord la direction haute, ensuite la droite, le bas et enfin la gauche !
( vous remarquerez qu'il s'agit du sens horaire )
Et bien ici, les valeurs correspondent au sens horaire des directions !
Retenez bien ce sens et cette faûÏon de gagner du temps, elle vous sera utile par la suite !
Derniû´re remarque, si vous voulez une valeur nulle en CSS, inutile d'ûˋcrire de cette faûÏon :
margin-top: 0px;
Pour les valeures nulles, il n'est pas obligatoir de prûˋciser l'unitûˋ utilisûˋe !
Et voila pour ces trois styles CSS !
D'autres seront bientûÇt mis en ligne dans cette page, je vous invite û revenir de temps en temps !